2.3.3及后续版本浏览器无法断点和控制台不显示错误代码路
前言
为了进一步提升开发效率,2.3.3 版本优化了网页预览时的脚本加载速度。不论是对引擎还是项目中的代码,载入速度都获得了提升。特别是在开启自定义引擎,或者使用手机扫码预览时,开发者都能得到更顺畅的体验。
预览的时候,加载速度提升多少没感觉出来,但手抖写出bug后,定位出错代码的时间却是增加了不少。
# 一. 错误信息
随手写个bug:
start () {
cc.xxx.debug = true;
},
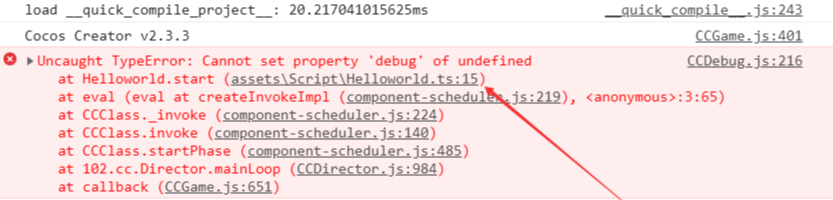
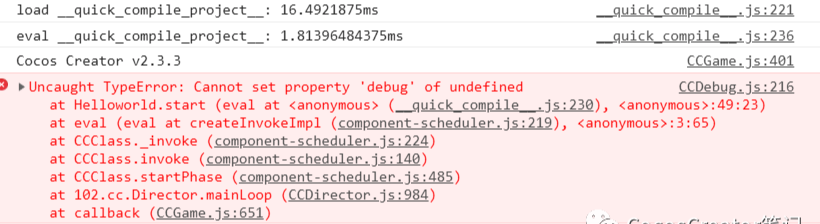
预览时报错如下:

# 二. 解决方案
# 1. 修改features.json
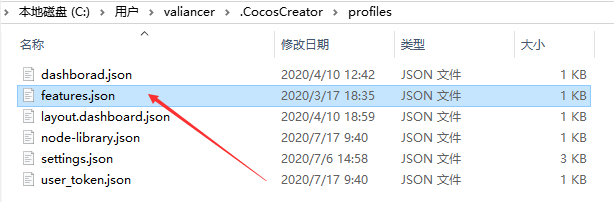
在目录:C:\Users\用户名\.CocosCreator\profiles 中找到features.json文件(如果没有的话,就创建一个):

添加配置:
"bundle-quick-compiler-project": false
# 2. 删除缓存文件
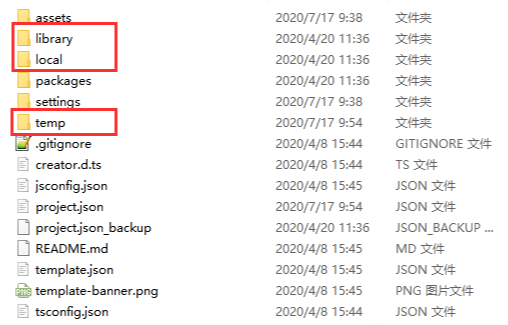
关闭creator编辑器, 在项目中删除 library、local 和 temp 三个文件夹:

# 三. 预览
重启creator,预览 点击错误文件,就可以直接定位到错误代码: