Camera 摄像机
前言
摄像机是玩家观察游戏世界的窗口,场景中至少需要有一个摄像机,否则将无法渲染任何对象,世界将是一片黑暗; 也可以同时存在多个摄像机。创建场景时,Creator 会默认创建一个名为 Main Camera 的摄像机,作为这个场景的主摄像机。多摄像机的支持可以让你轻松实现高级的自定义效果,比如双人分屏效果,或者场景小地图的生成。

# 一. 摄像机
# 1. 摄象机拍摄范围有多大?
Camera 节点拍摄的画面是以它所在的节点位中心,以屏幕大小为范围。
# 2. 摄象机拍摄哪些物体?
Camera 可以指定拍摄物体的类型, 属于 Camera 拍摄的类型才会被这个 Camera 拍摄出来。
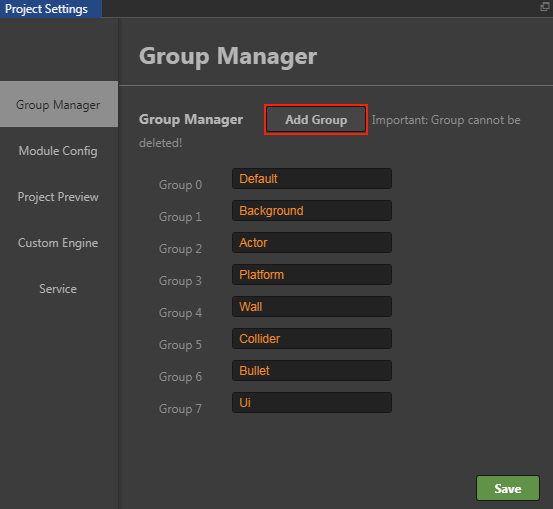
物体类型,是在编辑 Group 的时候添加的分组。
# 3. 可以设置几个摄象机?
摄像机是拍摄游戏画面的,我们在场景里面,可以设置多个摄像机。例如,UI 设置一个摄像机, 游戏设置一个摄像机, 两个摄像机的画面会被重叠到屏幕上,先拍摄的摄像机先绘制,后拍摄的摄像机绘制到原来画面的上面。
谁先绘制,谁后绘制呢?由 Depth 决定,Depth 越小的先绘制,Depth 值越大的后绘制。
# 二. 2D摄像机属性
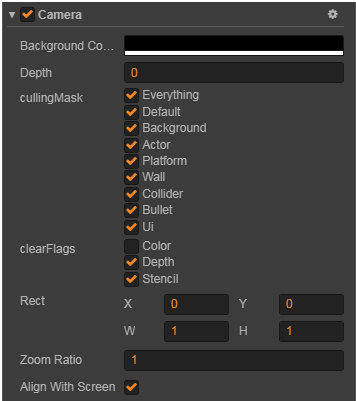
# 1. backgroundColor
当指定了摄像机需要清除颜色的时候,摄像机会使用设定的背景色来清除场景。
# 2. depth
摄像机深度,用于决定摄像机的渲染顺序。值越大,则摄像机越晚被渲染 。
# 3. cullingMask
cullingMask 将决定这个摄像机用来渲染场景的哪些部分。在 属性检查器 中的摄像机组件中的 cullingMask 会列出当前可以选择的 mask 选项,你可以通过勾选这些选项来组合生成cullingMask。
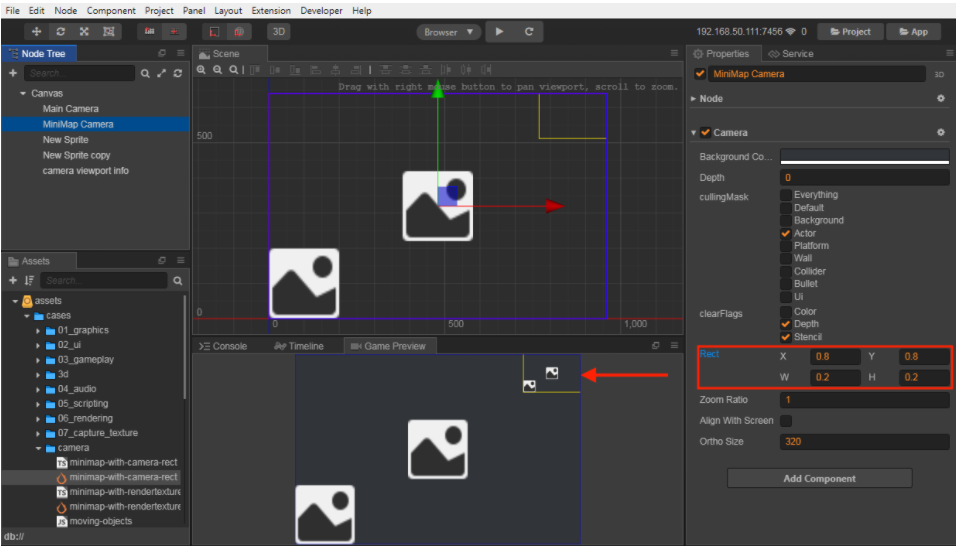
例如下图中的 cullingMask 设置表示这个摄像机只用来渲染游戏中的 UI 部分,一般游戏中的 UI 部分都是不需要移动的,而游戏节点可能会往屏幕外移动,这时需要另外的一个摄像机去跟随这个游戏节点。
用户可以通过编辑器菜单栏中的 项目 -> 项目设置 -> 分组管理 来添加或者更改分组,这些分组即是对应的 mask。

# 4. clearFlags
指定渲染摄像机时需要做的清除操作
Color: 清除背景颜色Depth: 清除深度缓冲区Stencil: 清除模板缓冲区
# 5. rect
决定摄像机绘制在屏幕上的哪个区域,便于实现类似小地图那样的 Viewport ,值为 0~1。

如上图所示,场景中创建了一个用来显示小地图的 camera ,最终显示效果在 游戏预览 窗口的右上角可以看到。
# 6. zoomRatio
指定摄像机的缩放比例,值越大显示的图像越大。
# 7. alignWithScreen
当 alignWithScreen 为 true 的时候,摄像机会自动将视窗大小调整为整个屏幕的大小。如果想要完全自由地控制摄像机,则需要将 alignWithScreen 设置为 false。(v2.2.1 新增)
# 8. orthoSize
摄像机在正交投影模式下的视窗大小。该属性在 alignWithScreen 设置为 false 时生效。
# 9. targetTexture
如果设置了 targetTexture,那么摄像机渲染的内容不会输出到屏幕上,而是会渲染到 targetTexture 上。
如果你需要做一些屏幕的后期特效,可以先将屏幕渲染到 targetTexture ,然后再对 targetTexture 做整体处理,最后再通过一个 sprite 将这个 targetTexture显示出来。
# 三. 3D摄像机属性
这些属性在摄像机节点设置为 3D 节点 后才会显示在 属性检查器 中。
# 1. nearClip
摄像机的近剪裁面。
# 2. farClip
摄像机的远剪裁面。
# 3. ortho
设置摄像机的投影模式是正交(true)还是透视(false)模式。
# 4. fov
决定摄像机视角的高度,当alignWithScreen 和 ortho 都设置为 false 时生效。
如需调节在 场景编辑器 中所用的摄像机参数,可参考 场景摄像机配置面板。
# 四. 摄像机方法
# 1. cc.Camera.findCamera
findCamera 会通过查找当前所有摄像机的 cullingMask 是否包含节点的 group 来获取第一个匹配的摄像机。
cc.Camera.findCamera(node);
# 2. containsNode
检测节点是否被此摄像机影响。
# 3. render
如果你需要立即渲染摄像机,可以调用这个方法来手动渲染摄像机,比如截图的时候。
camera.render();
# 五. 坐标转换
# 1. 官网解释:
TIP
一个常见的问题是,当摄像机被移动、旋转或者缩放后,这时候用点击事件获取到的坐标去测试节点的坐标,这样往往是获取不到正确结果的。
因为这时候获取到的点击坐标是屏幕坐标系下的坐标了,我们需要将这个坐标转换到世界坐标系下,才能继续与节点的世界坐标进行运算。
# 2. 摄像机坐标系怎么理解呢?
- 首先,一个二维坐标系,无非就是原点和坐标轴;
- 既然没有移动时,摄像机坐标系和世界坐标系的点坐标相同,说明这两个坐标系重合;
- 将摄像机向左移动320,轴的方向和尺度不变,只有原点向左移动了320。所以此时,在摄像机坐标系里,A的坐标就变成了(320,0);
- 而这个触摸事件里的
event.touch.getLocation()方法,返回的就是摄像机坐标系下该点的坐标; - 如果我们想要的结果是世界坐标下的值,就要把A的坐标从摄像机坐标系转到世界坐标系;
# 3. 一个点的坐标系转换怎么做呢?
首先,摄像机坐标系是依据它在世界坐标系中的位置来定义它的原点和坐标轴的。它原点世界坐标为(-320,0),坐标轴不变。它可以看做世界坐标系的子空间。(一切都是相对的,每个坐标空间都是另一个的子空间)
其次,如何确定A点在摄像机坐标系的位置呢?是不是原点的坐标加上在x,y轴方向的位移。既然A的摄像机坐标系坐标是(320,0),就说明它相对原点向右位移了320。
那么,把他们都放在世界坐标系下来看。A点在世界坐标系的位置,就应该是摄像机坐标系的原点O点坐标,加上A点相对于O的在x,y上的位移。即:A世界坐标=O世界坐标(-320,0)+A相对O的位移(320,0)=(0,0)。
实际上,坐标转换是有公式的:Ap=Mc->p*Ac
A点在P坐标系下的坐标 = 从C坐标系转换到P坐标系的矩阵 【左乘】 A点在C坐标系下的坐标
这个矩阵是3*3矩阵,包含了坐标系的平移、旋转、缩放。
# 4. 坐标系转换的函数
// 将一个屏幕坐标系下的点转换到世界坐标系下
camera.getScreenToWorldPoint(point, out);
// 将一个世界坐标系下的点转换到屏幕坐标系下
camera.getWorldToScreenPoint(point, out);
// 获取屏幕坐标系到世界坐标系的矩阵,只适用于 2D 摄像机并且 alignWithScreen 为 true 的情况
camera.getScreenToWorldMatrix2D(out);
// 获取世界坐标系到屏幕坐标系的矩阵,只适用于 2D 摄像机并且 alignWithScreen 为 true 的情况
camera.getWorldToScreenMatrix2D(out);
# 六. 总结
可以把摄像机理解为:
- 一个锚点始终在中心的
sprite; - 这个
sprite的大小要看两点:设备分辨率大小、Canvas缩放设置(为了方便记忆,可以记成和设备分辨率大小相等); zoom变大时,这个sprite变小了, 反之亦然;- 游戏场景中,只有被这个
sprite遮住的地方才会显示出来。如果场景中这个sprite覆盖区域是空的,会用clear color来显示。
← Sprite 渲染模式 对象池使用详解 →