Safari浏览器调试 WebView
引言:
近来这段时间一直在写内嵌在App中的Html,虽然在HBuilder中可以轻易的使用各种浏览器轻易调试Html,但是在Xcode中想调试Html却并不容易.Xcode的图形调试界面只能调试原生的UI.WKWebView和UIWebView只能显示黑屏.
使用Safari浏览器调试WebView比较简单无需过多的程序配置,只需点击几个开关按钮即可.
# 一. 模拟器或真机
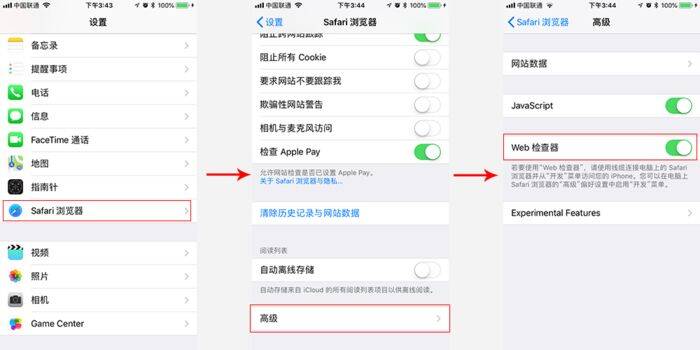
首先打开模拟器或者真机设置中"Safari浏览器"→"高级"→"Web检查器"的开关 如下图所示:

# 二. MAC Safari浏览器
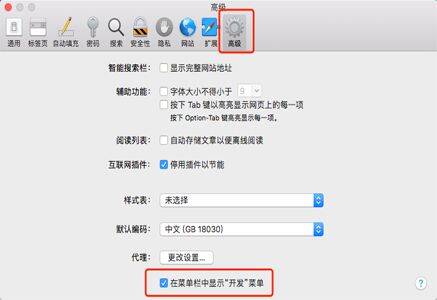
然后我们打开Mac电脑的Safari浏览器,打开系统偏好设置(快捷键 commond + ,)或者如下图所示:
点击菜单中的"高级",然后勾选"在菜单栏中显示"开发"菜单".方便我们进行快速的调试.

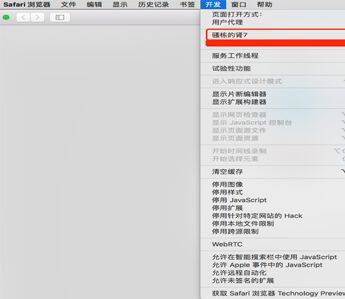
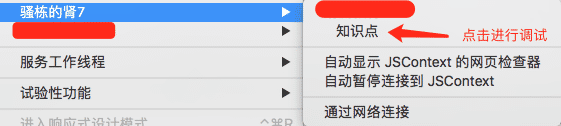
这时候真机连接上数据线.或者开启模拟器就能在菜单栏"开发"选项中找到我们的设备或者是模拟器.

接下来我们只需要跑起我们的工程进入对应的WebView页面即可进行调试.

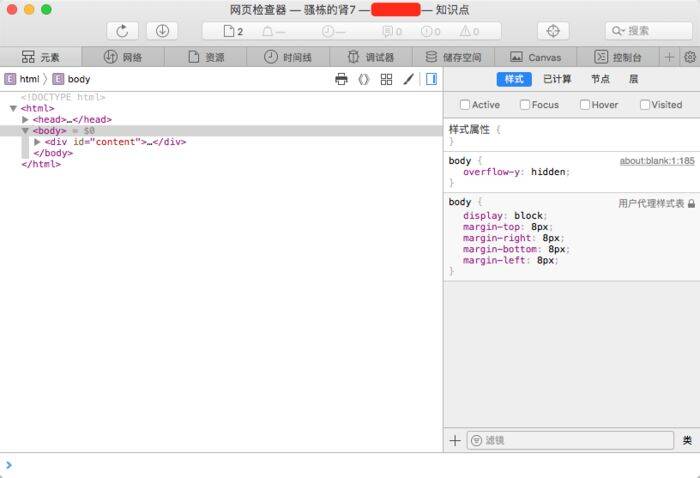
调试界面如下所示: