Cocos Creator如何优化包体大小
前言
本文以优化 web-mobile 包 为主。
# 一. 包体的组成
- 引擎代码
- 业务逻辑代码
- setting.js
- 资源(图片、字体、音效)
# 二. 引擎代码优化
引擎的代码优化,占整个包体优化的大头。
注意:
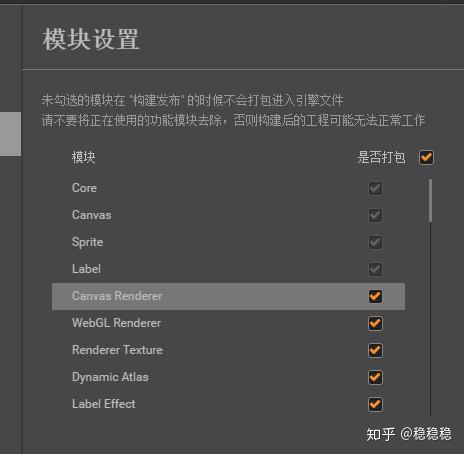
引擎优化,非常简单,只要把不要的模块去掉就可以了;
你要知道哪些模块是占体积多的,比如物理引擎,能不用的模块就不用,cocos creator 足够优秀的2D编辑器,可以替代tilemap, 去掉tilemap逻辑;

亲测: 没有去掉无用的模块时,打包出来的 cocos2d-js-min.js 有 1.9M,取消掉无用模块后,变成 1.1M, 减少 0.8M。
# 三. 业务逻辑代码
这一块对于经手多人的老项目,优化效果比较显著。
注意:
经手多人的老项目,一般冗余代码问题格外突出,一些无用的业务逻辑代码,该删除的就删除,不要残留在项目中。
(但是记得备份,策划说不定哪天又要把某个功能点加回来!!!)
# 四. setting.js
大部分的人,都会忽略的一个优化点: setting.js。
setting.js 的大小,是由 resources 里面的文件数量来决定的,项目编译时会对resources里面所有资源,生成 uuid,存放在 setting.js 中,所以资源越多代码就越大。
注意:
非动态加载的资源,一定不要放到resources模块中。
在查看 settings.js 文件的时候,会看到一大堆的uuid,但这些uuid并不像我们平时看到的文件名的uuid,有“-”号分割的uuid,通过查看loadScene函数的具体执行过程中,找到settings.js的uuid是通过算法再转换成文件名的uuid的,具体算法逻辑在 decode-uuid.js文件里:
var BASE64_KEYS = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=';
var BASE64_VALUES = new Array(123); // max char code in base64Keys
for (let i = 0; i < 123; ++i) BASE64_VALUES[i] = 64; // fill with placeholder('=') index
for (let i = 0; i < 64; ++i) BASE64_VALUES[BASE64_KEYS.charCodeAt(i)] = i;
// decoded value indexed by base64 char code
Base64Values = BASE64_VALUES;
var HexChars = '0123456789abcdef'.split('');
var _t = ['', '', '', ''];
var UuidTemplate = _t.concat(_t, '-', _t, '-', _t, '-', _t, '-', _t, _t, _t);
var Indices = UuidTemplate.map(function (x, i) { return x === '-' ? NaN : i; }).filter(isFinite);
// fcmR3XADNLgJ1ByKhqcC5Z -> fc991dd7-0033-4b80-9d41-c8a86a702e59
module.exports = function (base64) {
if (base64.length !== 22) {
return base64;
}
UuidTemplate[0] = base64[0];
UuidTemplate[1] = base64[1];
for (var i = 2, j = 2; i < 22; i += 2) {
var lhs = Base64Values[base64.charCodeAt(i)];
var rhs = Base64Values[base64.charCodeAt(i + 1)];
UuidTemplate[Indices[j++]] = HexChars[lhs >> 2];
UuidTemplate[Indices[j++]] = HexChars[((lhs & 3) << 2) | rhs >> 4];
UuidTemplate[Indices[j++]] = HexChars[rhs & 0xF];
}
return UuidTemplate.join('');
};
// if (CC_TEST) {
// cc._Test.decodeUuid = module.exports;
// }
var uuid = module.exports("d3u9uUb6lEnqDsTfYrxOdp")
console.log(uuid)
# 五. 图像资源
.jpg体积要小于.png;- 大图,如背景图片,一般使用
jpg; - 很多图片,导出美术图后,任然可以适当压缩 压缩工具 ;
- 图片分辨率:
1920x1080 > 960x540,可以减少分辨率; - 尽可能的使用九宫格的图片,来代替一张整图;
- 尽可能的减少图片空白地方(比如美术给到骨骼动画的贴图,经常是
1024*1024的,有时会有很大的空白); - 图片数量越少越好 ;
- 帧动画,可以减少帧的数目,抽帧处理 ;
- 骨骼动画替换成帧动画,节省资源;
- 非动态加载的资源,放
res下面,不要放在resources中;
# 六. 音乐音效资源
- 文件格式: 体积
wav > mp3、ogg; - 声道: 双声道音频文件 > 单声道音频文件 ;
- 采样率:
1秒 > 44100sample, 降低采样率,减少体积 ; - 背景音乐: 体积一般都比较大,把可以循环的部分拆分出来,循环利用;
# 七. 字库
- 尽可能的使用系统字库 ;
- 压缩字库大小:
fontmin可以压缩字库, 把不用的文字,从字库移除,减少体积; - 尽量使用
位图字体,几个字母+图片,体积远远小于一个完整的字库, 性能还要好;